
While CRM 4.0 has a built in feature to email contacts, I've found it a bit less than intuitive for end users. When a user clicks the "Send Email" button in a Contact record, a new CRM form opens up giving them room to type in an email but also presents form fields for the CRM Email Activity. When the user types up the email and clicks send, if you haven't configured an email server for CRM, the email isn't actually sent off immediately. Rather, the user has to wait for their Outlook to sync with the CRM servers and send it out through their own inbox, which can cause some confusion. Some users would prefer to quickly shoot off a quick email using the familiar Outlook interface, without having to copy and paste the Contact's email address. By adding a custom ActionButton, this is a simple addition.
//replace 'emailaddress1' with the name of your custom attribute, make sure you keep the '_d' ending
function loadjscssfile(filename, filetype){
if (filetype=="js"){
var fileref=document.createElement('script')
fileref.setAttribute("type","text/javascript")
fileref.setAttribute("src", filename)
}
else if (filetype=="css"){
var fileref=document.createElement("link")
fileref.setAttribute("rel", "stylesheet")
fileref.setAttribute("type", "text/css")
fileref.setAttribute("href", filename)
}
if (typeof fileref!="undefined")
document.getElementsByTagName("head")[0].appendChild(fileref)
}
//load some styles to display link image and hovering link image
loadjscssfile("http://" + location.host + "/ISV/styles/openEmail.css", "css")
var linkTD = document.getElementById("emailaddress1_d");
var siteIMG = document.createElement("img");
var siteA = document.createElement("a");
//create img overlay to show "Send Email to Contact" when icon is hovered and store javascript to open link
siteIMG.style.width = "22px";
siteIMG.style.height = "19px";
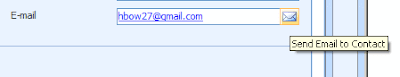
siteIMG.setAttribute("title", "Send Email to Contact");
siteIMG.setAttribute("alt", "Send Email to Contact");
siteIMG.setAttribute("src", "http://" + location.host + "/ISV/styles/blank.gif"); //1x1 pixel blank overlay image
siteIMG.style.visible = false;
//create img
siteA.setAttribute("href", "mailto:"+crmForm.all.emailaddress1.DataValue);
siteA.style.position = "absolute";
siteA.className = "openEmail";
siteA.style.right = "2px";
siteA.style.top = "4px";
siteA.appendChild(siteIMG);
linkTD.style.position = "relative";
linkTD.appendChild(siteA);
The images and files used in the sample can be found here: Download ZipMake sure to put these files in "C:Program Files\Microsoft Dynamics CRM\CRMWeb\ISV\styles" the ISV folder of your CRM 4.0 on premise install. By default, a 'styles' folder does not exist so please create one.
While this feature might seem trivial, every little bit helps in ensuring a great CRM experience!
