
Dialing phone numbers by manually entering in numbers feels like an anachronism in this day and age. Fortunately for those office equiped with Cisco IP Phones, we can help make this practice a thing of the past. By creating a custom dial ActionButton and using javascript to create an HTTPS request to our Cisco Unified Communications Manager server, we can bake click to dial functionality for phone numbers, right into Dynamics CRM 4.0.
At work, we recently rolled out Cisco's Unified Personal Communicator(UPC) to much acclaim. UPC creates a sort of buddy list of your co-workers and allows you to quickly dial a colleague by simply double clicking on their name in the list. This is made possible with the tight integration between UPC and Cisco's IP Phones. I became enamored with the ease with which dialing co-workers had become and wanted to explore the possibility of adding this functionality to our own Dynamics CRM 4.0 system by leveraging existing resources.
After digging around on the Cisco site, I came across the Cisco Web Dialer, an API which allows click to dial functionality through HTTPS or SOAP requests. The Web Dialer functionality can be implemented by first enabling the feature in Cisco Unified Communications Manager. Then, simply use javascript to open a new window pointing to "https://server:port/webdialer/Webdialer?destination=" where 'server' and 'port' are the Communications Manager server and port and 'destination' is the phone number you want to dial. Be careful to HTML escape the phone number, in case any parenthesis or dashes are present. However, Web Dialer intelligently strips these characters out when the call is actually placed and should append the dial out code to your phone number.

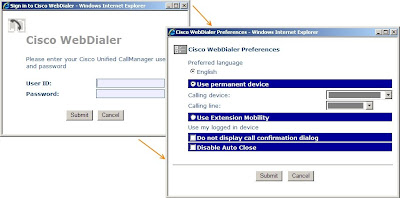
The first time you make a call using Web Dialer, it will present you with a login screen asking you to select a device to use to place the call. After these settings are in place, WebDialer generate a cookie for Internet Explorer. As long as the cookie is present, you won't be presented with these login screens, allowing you to initiate a call right after clicking the dial ActionButton.
The javascript code below creates an ActionButton which I detailed in a previous post. The code has been modified to add the WebDialer functionality. I've used the attribute telephone1 (Main Phone) for this example.
//
//Add Phone icon and enable click to dial using IP Phone
//
function loadjscssfile(filename, filetype){
if (filetype=="js"){ //if filename is a external JavaScript file
var fileref=document.createElement('script')
fileref.setAttribute("type","text/javascript")
fileref.setAttribute("src", filename)
}
else if (filetype=="css"){ //if filename is an external CSS file
var fileref=document.createElement("link")
fileref.setAttribute("rel", "stylesheet")
fileref.setAttribute("type", "text/css")
fileref.setAttribute("href", filename)
}
if (typeof fileref!="undefined")
document.getElementsByTagName("head")[0].appendChild(fileref)
}
//load some styles to display link image and hovering link image
loadjscssfile("http://" + location.host + "/ISV/styles/ipphone.css", "css")
var phoneTD = document.getElementById('telephone1_d'); //get td element
var callIMG = document.createElement("img");
var callA = document.createElement("a");
//create img overlay to show "Dial number using Cisco Phone" when icon is hovered and store javascript to open link
callIMG.style.width = "22px";
callIMG.style.height = "19px";
callIMG.setAttribute("title", "Dial number using Cisco Phone");
callIMG.setAttribute("alt", "Dial number using Cisco Phone");
callIMG.setAttribute("src", "http://" + location.host + "/ISV/styles/blank.gif");
callIMG.onclick = function() {launchWebDialerServlet(crmForm.all.telephone1.value);return false;};
callIMG.style.visible = false;
//create dial ActionButton
callA.setAttribute("href", "#");
callA.style.position = "absolute";
callA.className = "dialNumber";
callA.style.right = "3px";
callA.style.top = "4px";
callA.appendChild(callIMG);
phoneTD.style.position = "relative";
phoneTD.appendChild(callA);
//specify dimensions for web dialer and open window
function launchWebDialerWindow( url ) {
webdialer=window.open( url, "webdialer", "status=no, width=420, height=300, scrollbars=no, resizable=yes, toolbar=no" );
}
//call Web Dialer service, replace 'server' and 'port' with the server name of Cisco Communication Manager and appropriate port
function launchWebDialerServlet( destination ) {
url = 'https://server:port/webdialer/Webdialer?destination=' + escape(destination);
launchWebDialerWindow(url);
}
The images and files used in the sample can be found here: Download Zip
Make sure to put these files in "C:Program Files\Microsoft Dynamics CRM\CRMWeb\ISV\styles" the ISV folder of your CRM 4.0 on premise install. By default, a 'styles' folder does not exist so please create one.
Adding click to dial functionality within CRM 4.0 is a relatively painless procedure and your users and customers should find the dialing functionality infinitely useful.
Update 06/05/09: A kind reader pointed out some errors in my example code including an extra set of "../" in the ISV folder path and a missing call to launchWebDialerWindow. The ISV path has been switched to use location.host rather than the "../" convention for consistency. Code has been corrected.
